#csspage008_01
transform : translate
position:relative;
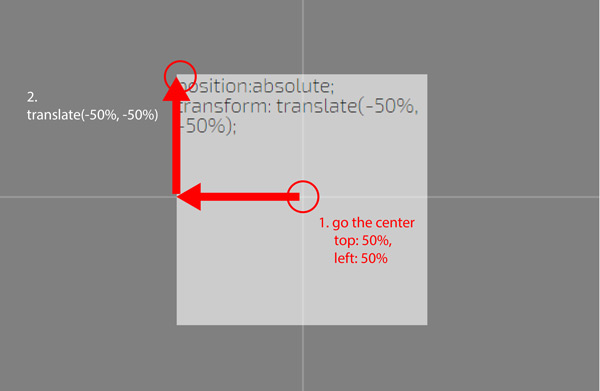
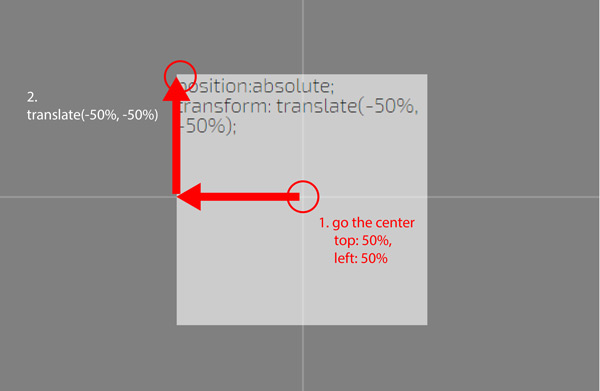
position:absolute;
transform: translate(-50%, -50%);
transform: translate(-50%, -50%);

#csspage008_01

#csspage008_02
.parent
.child
This is the "inner element" being centered#csspage008_03